Obsidianは、マークダウン形式で書く必要があるため、画像を表示させようと思った時に面倒です。Image Galleryプラグインを使用すれば、フォルダ名を指定するだけで、きれいに並べて表示してくれます。この記事ではImage Galleryの使い方と、オプションの詳細について解説します。
Obsidianの画像表示プラグインImage Galleryとは
ObsidianとImage Galleryプラグインの概要をご紹介します。
Obsidianとは
「Obsidian」とは、ローカル環境で動作するノートアプリです。
各ノートがMarkdown形式のテキストファイルとして保存されることが特徴です。
テキストファイルであるため汎用性が高いことが利点ですが、画像や動画等の扱いは不得意です。
私は、Obsidianの保管庫内に数万枚の画像ファイルも一緒に保存していため、この取り扱いにいつも困っています。
-

ノートをリンクでつないで管理できるObsidianの使い方
情報をただ保存するだけでなく、いじくり回しながらアイデアをまとめたいという方に向いているノートアプリがObsidianです。Obsidianは、ノート間のリンクを重視しているので、発想を広げたり、まと ...
Obsidian Image Galleryとは
「Obsidian Image Gallery」は、Obsidianのプラグインで、複数の画像をグリッド形式で美しく並べて表示してくれます。
事前にフォルダ単位で画像が整理されている必要はありますが、このプラグインを使えば、ノート内に簡単に画像を埋め込んで表示することができます。
画像のサイズやレイアウトの調整も簡単です。
Obsidian Image Galleryの使い方
Image Galleryの使い方、オプション設定、使ってみた感想をご紹介します。
インストール
Obsidianに「Image Gallery」プラグインをインストールする方法をご案内します。
一般的なプラグインのインストール方法と同じです。
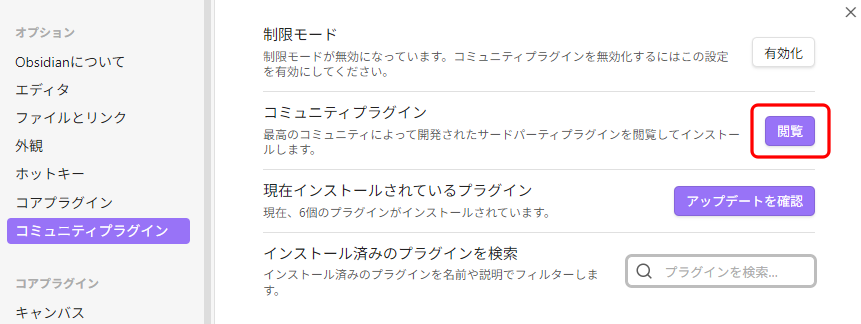
「設定」-「コミュニティプラグイン」-「閲覧」をクリックします。
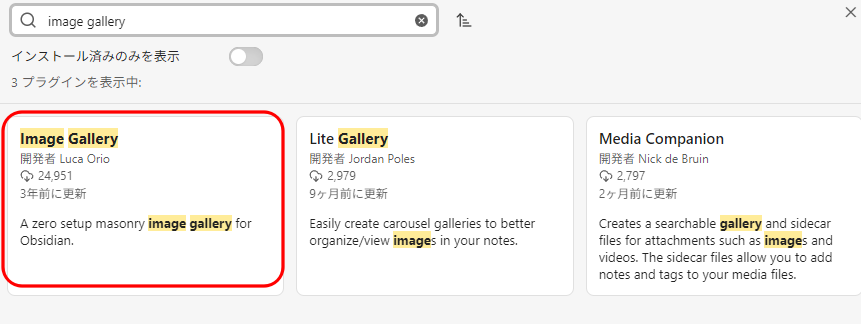
「image gallery」で検索します。
開発者が「Luca Orio」氏のものです。
「インストール」をクリックします。
「有効化」をクリックします。
普通のプラグインであれば、ここで「オプション」設定となるのですが、Image Galleryにはありません。
これで完了です。
画像の準備
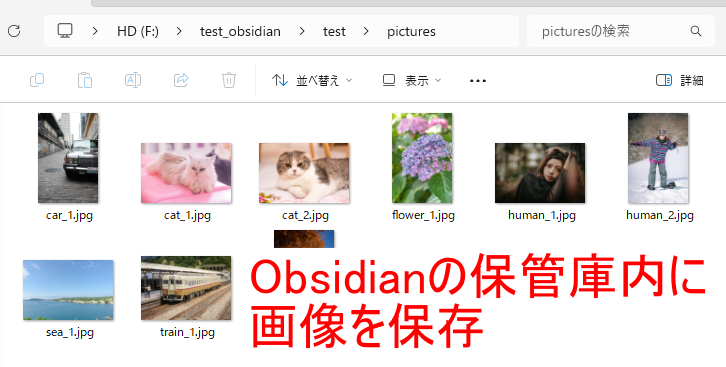
Image Galleryでは、フォルダ単位で画像を表示するため、事前にフォルダ分けされている必要があります。
またそのフォルダは、Obsidianの保管庫内に置かれている必要があります。
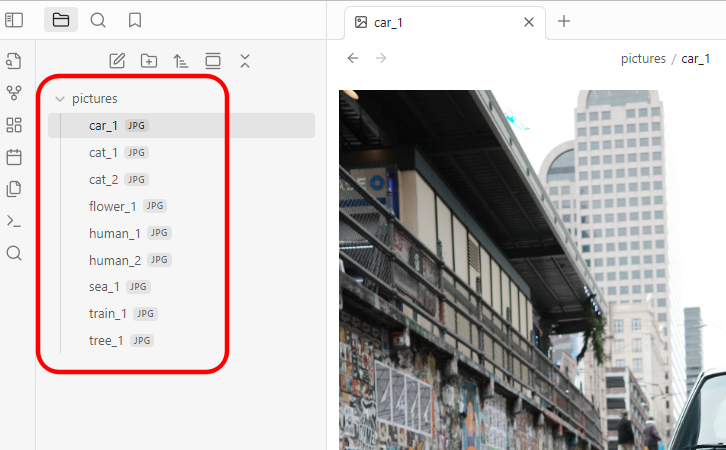
Obsidianで画像が認識されていることを確認します。
画像ギャラリーの作成
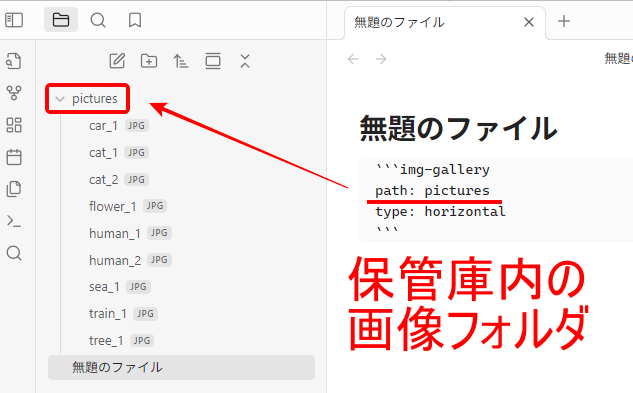
新規でノートを作成し、以下のように入力します。
(画像ではtypeも入っていますが、必須なのはpathだけです)
```img-gallery
path: 【画像フォルダ名】
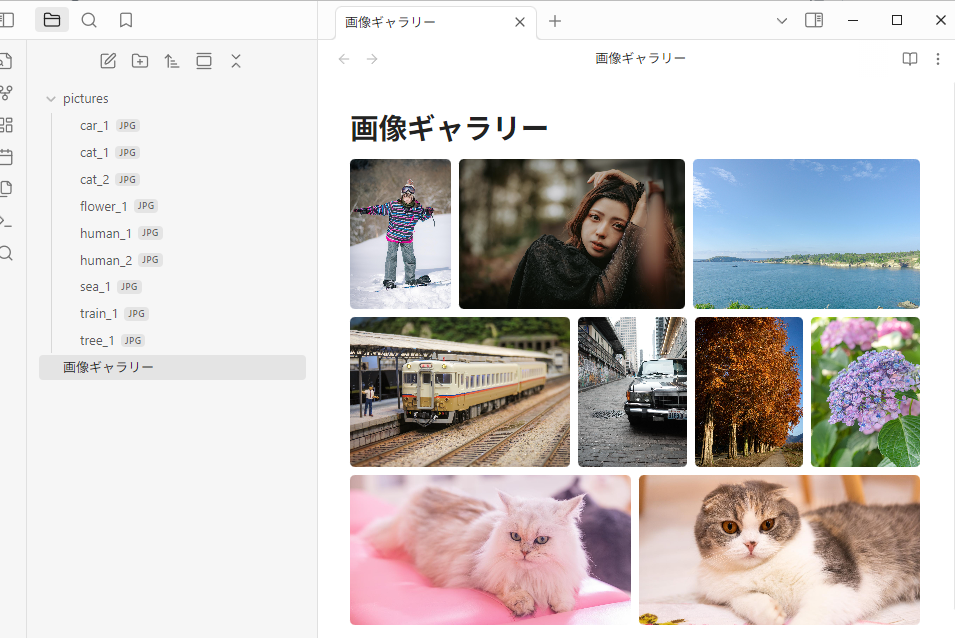
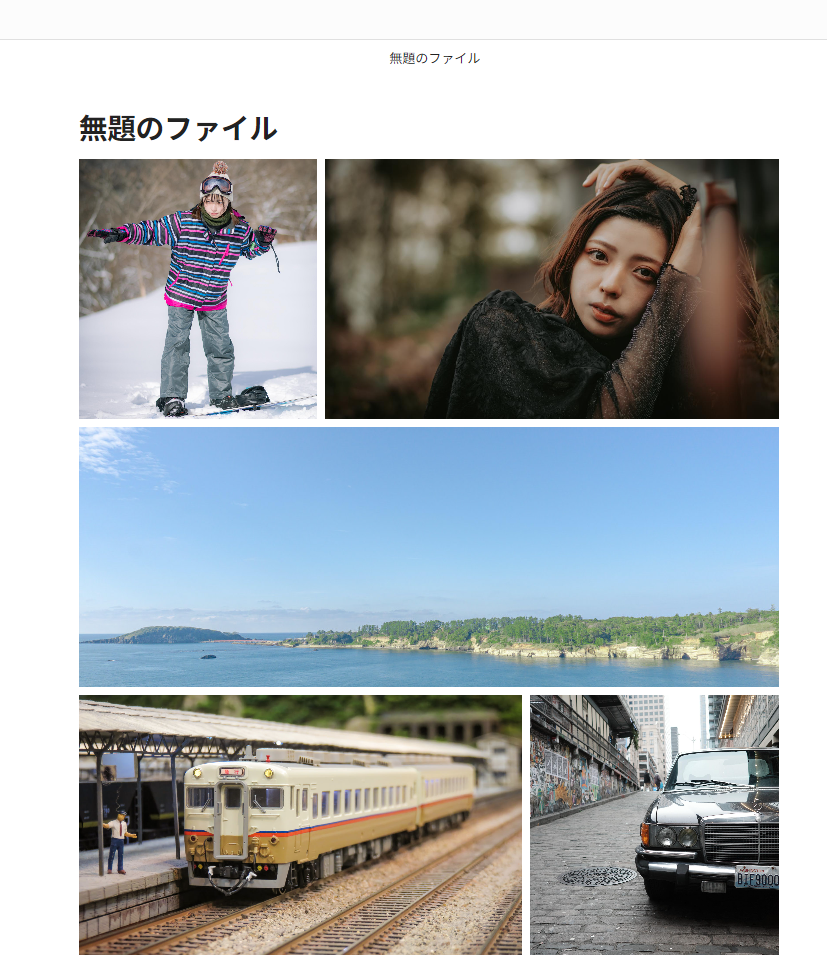
```すると、以下のようにサムネイル画像がグリッド表示されます。
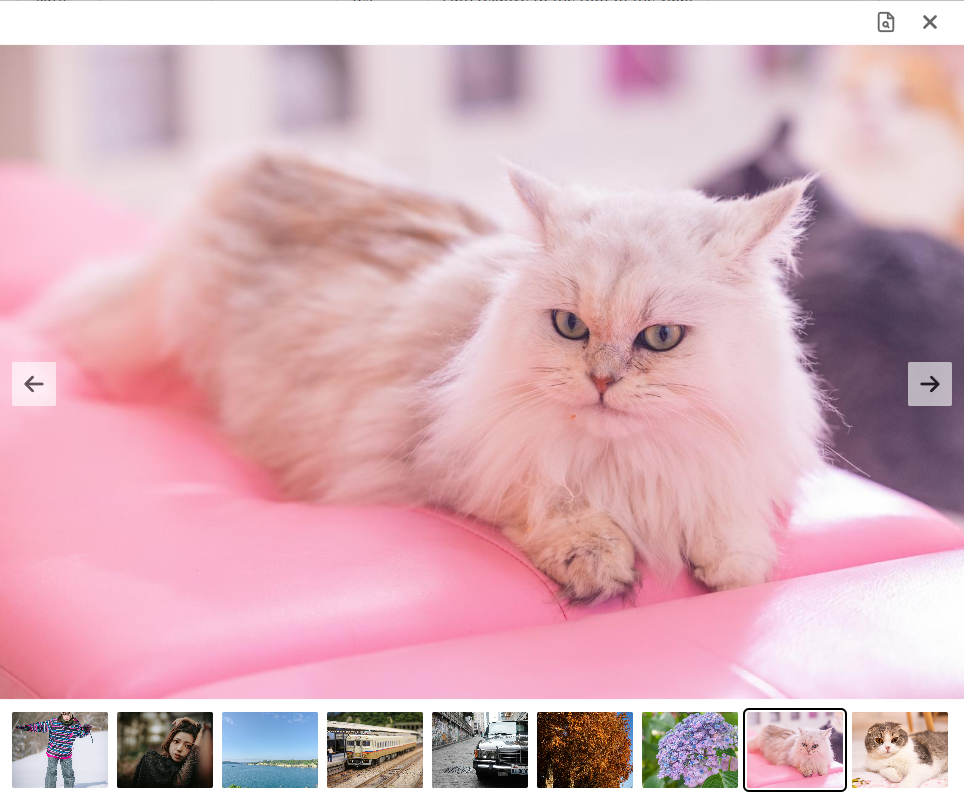
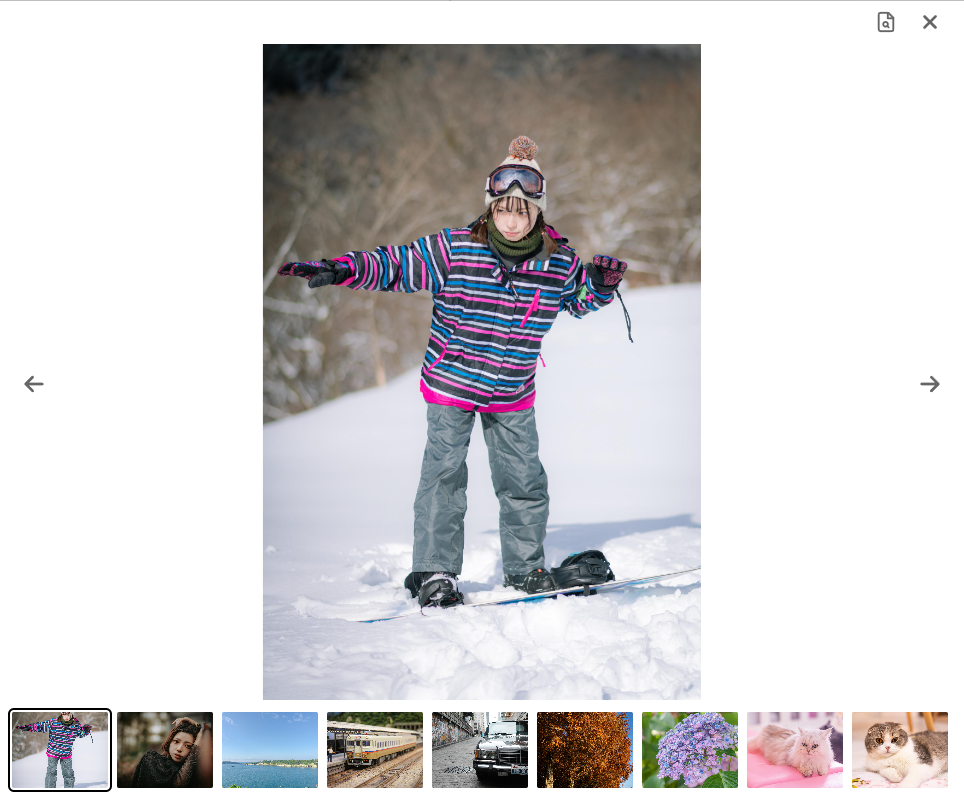
画像をクリックすれば、拡大表示されます。
ギャラリーの設定
表示方法を調整するには、まず「ソースモード」に変更します。
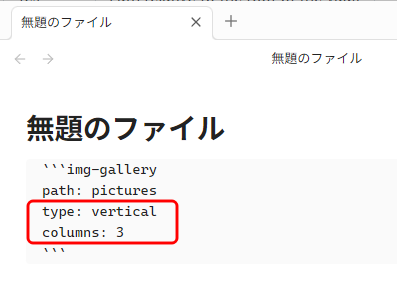
例えば「type: vertical」「columns: 3」を追加してみます。
```img-gallery
path: 【画像フォルダ名】
type: vertical
columns: 3
```画像が縦に3列並んで表示されました。
利用できるオプションは、以下の通りです。
| 項目 | 初期値 | 選択肢 | 備考 |
|---|---|---|---|
| path | ー | 画像フォルダのパス | 必須 |
| type | herizontal | herizontal | 順番に横に並べる 画像の高さが揃う |
| vertical | 順番に縦に並べる 画像の幅が揃う | ||
| gutter | 8 | 数字 | 画像間の幅(px) |
| radius | 0 | 数字 | 角丸の半径(px) |
| sortby | ctime | ctime | 生成日時順 |
| mtime | 更新日時順 | ||
| name | 名前順 | ||
| sort | desc | desc | 降順 |
| asc | 昇順 | ||
| height | 260 | 数字 | herizontalのオプション 画像の高さ(px) |
| columns | 3 | 数字 | verticalのオプション PCでの列数 |
| mobile | 1 | 数字 | verticalのオプション スマホでの列数 |
注意点
Image Galleryを使ってみて、気になった点をご紹介します。
事前にフォルダ整理が必要
Image Galleryでは、事前に画像フォルダが整理されている必要があります。
他のプラグインでは、保管庫内をスキャンして全画像を抽出するというものもありますが、Image Galleryは手動での管理が必要です。
また、サブフォルダを再帰的に表示したり、複数のフォルダを合わせたりすることもできません。
大量の画像表示はできない
目安として、60枚を超えると、表示が遅くなるかもしれないとのことです。
細かな調整はできない
一般的な画像ビューアーでは、画像をリサイズして表示する時に、「中央表示する」「高さ/幅に合わせる」など、細かな調整ができることが多いです。
Image Galleryは、そのような指定ができないので、意図しないようにカットされて表示されることがあります。
最終更新が3年前
Image Galleryは、2022年12月以降更新されていません。
特に問題がないためとは言えますが、他にもっといいプラグインがあるかもしれない、という気はしています。
標準機能でできる
現在、Obsidianの安定バージョンは1.8.10ですが、早期アクセス(Catalyst)の1.9.3では、標準機能(コアプラグイン)でできるようになっているとのことです。
まとめ Obsidianで画像をタイル表示できるImage Galleryプラグイン
Image Galleryは、Obsidian内で画像をきれいに並べて表示できるプラグインです。
使い方も、最低限パスを指定すればいいだけなので、簡単です。
若干用途は限定されますが、ハマる人にはとても便利なのではないかと思います。
個人的にはとても気に入っています。